Hai sobat seringkali kita melihat tombol di website entah itu tombol untuk download, demo sebuah produk atau apalah itu nama dan kegunaannya, terkadang membuat kita penasaran bagaimana si cara membuat tombol seperti itu ? terlebih lagi kita yang baru didunia internet atau masih awam tentang internet dan website. Nah kali ini saya akan berbagi tutorial nih bagaimana cara membuat tombol atau dalam bahasa inggrisnya yatu button menggunakan html dan css yang nantinnya akan kita pasang diblogger sobat.
Ini adalah contoh skema tampilan tombol yang akan kita buat :
kita langsung saja memulainya namun sebelum memulainya saya sarankan
untuk sobat menulis kode yang saya tulis di artikel ini dan tidak
mensalin kodenya agar sobat terbiasa, bisa, mengerti dan lancar dalam
menulis kode tersebut :
Jika sudah menulis kode diatas, silahkan post/submit artikel sobat pasti tampilannya tidak sesuai dengan yang digambar, nah bagaimana agar tampilannya sesuai dengan yang digambar lihat langkah kedua dibawah ini dan ikutilah langkah ke dua tersebut agar tombolnya sesuai dengan gambar.
Ini adalah contoh skema tampilan tombol yang akan kita buat :
 |
| Tampilan awal tombol dan kursor diarahkan |
1. Menulis kode HTML
Pertama kita akan memulai dengan menulis kode HTML yaitu :Buka blogger sobat >> entri baru >> pilih HTMLjika sudah tulis lah kode berikut :
<buttom class='tombol'>Tombol</button>Jika sudah menulis kode diatas, silahkan post/submit artikel sobat pasti tampilannya tidak sesuai dengan yang digambar, nah bagaimana agar tampilannya sesuai dengan yang digambar lihat langkah kedua dibawah ini dan ikutilah langkah ke dua tersebut agar tombolnya sesuai dengan gambar.
2. Menulis kode CSS
tulis lah kode css berikut dan letakan kode css berikut ditulis diatas ]]></b:skin> pada template sobat.
Jika sudah menuliskan kode css diatas sesuai intruksi diberikan coba sobat simpan dan lihat apa yang terjadi, pasti tombol itu sudah berubah sesuai dengan sekema gambar yang saya cantumkan diatas.
.tombol{
width: 150px;background: #2196F3;color:#FFF;cursor: pointer;border:solid 1px #2196F3;padding: 10px;
}
.tombol:hover{
border:solid 1px #2196F3;color: #2196F3;background:transparent;
}
3. Penjelasan
#HTML
Menurut opini saya tentang HTML :
Sobat, saya selalu menggap bahwa html itu saya ibaratkan seperti kerangka untuk membuat suatu pondasi
#PENJELASAN KODE HTML BUTTON
 |
| Penjelasan kode html button |
#CSS
Menurut opini saya tentang CSS :
Sobat, saya juga selalu menganggap bahwa css itu dibaratkan sebagai bahan untuk mendesain/mempercantik tampilan suatu pondasi (HTML)
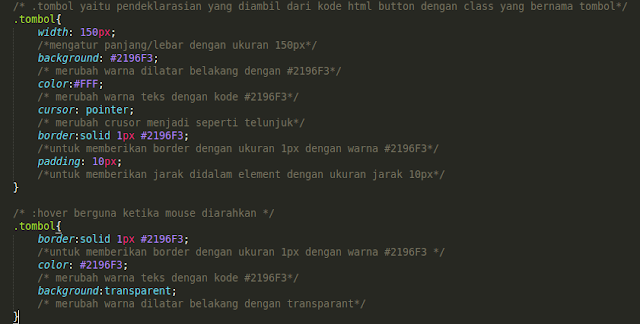
#PENJELASAN KODE CSS
4. Penutup
Sekarang bagaimana sobat sudah mengerti atau masih bingung ? jika sobat masih bingung sabar ya karena setiap orang itu memiliki kemampunnya masing-masing, dulu juga saya bingung tapi lama-kelamaan karena terbiasa alhamdulillah akhirnya bisa paham juga.
Saya cukupkan sampai disini dulu sobat artikel tentang bagaimana sih cara membuat tombol di blog, apabila ada pertanyaan yang masih belum mengerti sobat bisa mengomentarinya di artikel ini saya sangat menghargai setiap komentar sobat terutama komentar yang membangun.
Oke sobat sekian dari saya, apabila ada kesalahan kata dalam penulis mohon maaf, terimakasih dan selamat bereksperimen.


ConversionConversion EmoticonEmoticon